I’ve got a super quick tip that can help your website rank better in search results, get your links more clicks, and make it look like you’ve got all this technical mumbo-jumbo down cold…and it’s all about making sure your URLs aren’t ugly.
We’ve all seen it, but a URL like this should never be allowed to exist:
http://www.example.com/main+en+08_341+NopSptusCategorie.html?CATID=1&SCATID=2&D=2015
Ewwwww. Hideous.
If you’re not using a Content Management System (CMS) like WordPress or Joomla to run your website and instead just have folders of individual files you edit (bad idea, but that’s another topic for another time), whatever you name your file is what the URL will be. For example, if you name your webpage “contact.html” when you save it your URL will be:
http://www.example.com/contact.html
If you’ve joined civilized society and are indeed using a CMS, things are going to be much easier to manage. Since WordPress is the CMS of choice for smart and good looking people like you, I’ll stick to that in my examples.
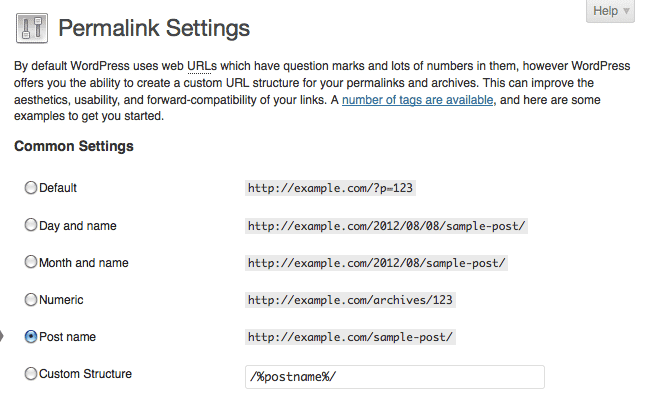
The first thing you want to do is go into your WordPress dashboard and navigate to the Settings menu and select Reading. In this section you’ll be able to specify how Wordpess writes URLs by default. You want it to be “%postname%”.

That will make all your default URLs be whatever the postname is. For instance, if you titled your post, “How to Bake Banana Bread” then your URL will be:
http://example.com/how-to-bake-banana-bread
Most of the time that’s going to do just fine, but sometimes even that URL will get a little unwieldy and you’ll want to change it to make it shorter or to describe the page differently. Let’s say you write a post titled, “Our Big Holiday Banana Bread Extravaganza.” That’s going to be a pretty long and gross looking URL:
http://example.com/our-big-holiday-banana-bread-extravaganza
Yuck. Let’s change that.
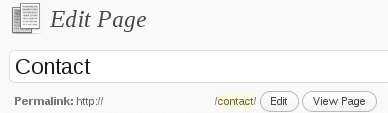
Just go into the post within WordPress and take a peek right under the title and you’ll see an “Edit Permalink” section.

Go ahead and click “Edit” and you can name it whatever you want so the URL looks more like:
http://example.com/holiday-sale
Much better. Now you have a good looking URL to send out in emails or to post on Facebook.
Here’s a few more guidelines to follow to make sure your URLs are in tip top shape:
- Don’t use dynamic URLs that output a bunch of nonsense like in the example URL I started this post with. This is almost always an issue when using an ecommerce store that needs to account for variations of a single product (such as a single tee shirt being available in S,M,L, or XL and each of those sizes being available in grey, blue, red, or black). If your eCommerce software generates jibberish URLs then figure out how to change it or start using a different shopping cart solution because whatever you’re using probably stinks in other ways too.
- Use dashes instead of underscores in your URLs. Search engines consider dashes a space which separates words as you intend to, but they ignore underscores and everything mushes up all together so you end up with “ourbigholidaybananabreadextravaganza” from the point of view of the search engine. You want to make it easy-peasy for Google to know what your webpage is about so they can return it in the result set when people search for relevant keywords.
- Stop shouting. Use all lowercase letters in your URL. Lowercase is the standard for URLs and if a visitor types in the URL in lowercase and you have it set as uppercase, they’ll get a 404 error and fly into a homicidal rage. Do you really want to live with that?
- Remember that shorter URLs are better than longer and less dashes are better than more.
Super Genius Bonus Tip
Depending on how your website or CMS was developed, file extensions such as “.html” may not automatically resolve the way you want them to. Meaning that if your page is set to http://example.com/contact.html and someone leaves off the “.html” part, it will produce a 404 error.
That’s pretty much never going to be what you want, so if we get a little geeky we can configure your web server so either version loads up the same page by editing the .htaccess file in your root directory.
Warning: If you’re not sure you know what you’re doing then it’s probably best to steer clear of editing your htaccess file because things can go really wrong, really quickly.
If you’re comfortable editing your htaccess file, below is the code you want to paste into it:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+)/$ $1.html
RewriteRule ^([^/]+)/([^/]+)/$ /$1/$2.html
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !(.[a-zA-Z0-9]{1,5}|/)$
RewriteRule (.*)$ /$1/ [R=301,L]
That’s it! If you’re dealing with PHP pages instead of HTML, then just change parts of the code above that say “html” to “php”.
LET'S START YOUR PROJECT!

CONTACT US
1-844-287-9695
100 Commons Rd. Suite 7-104
Dripping Springs, TX 78620
512-270-3741
Email: info@enlightenedowl.com

